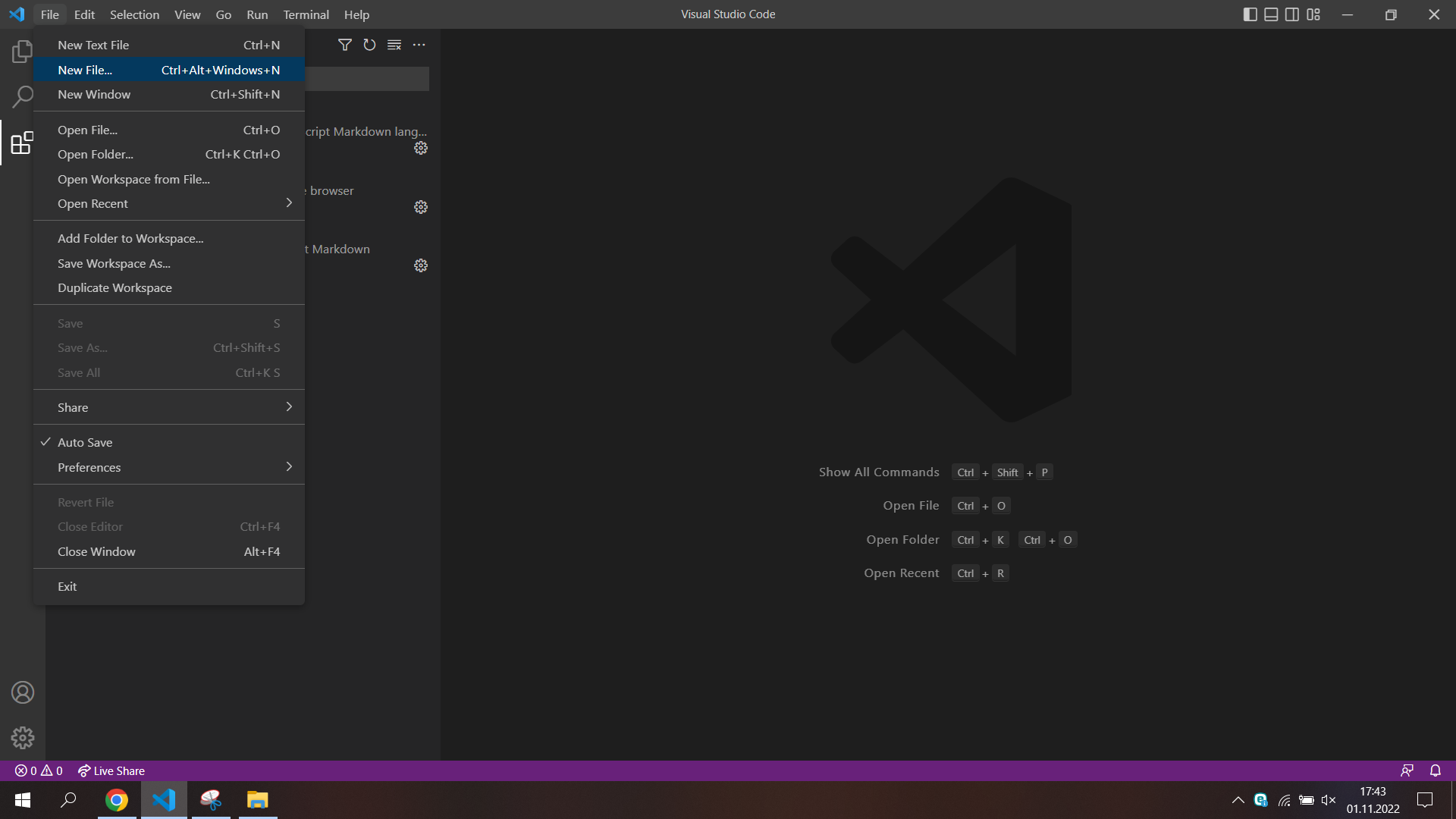
Um ein neues Lernmodul anzulegen, öffnen Sie oben in der Menüleiste den Reiter File und wählen Sie New File aus oder drücken Sie die Tastenkombination CTRL, ALT, Windows und N.

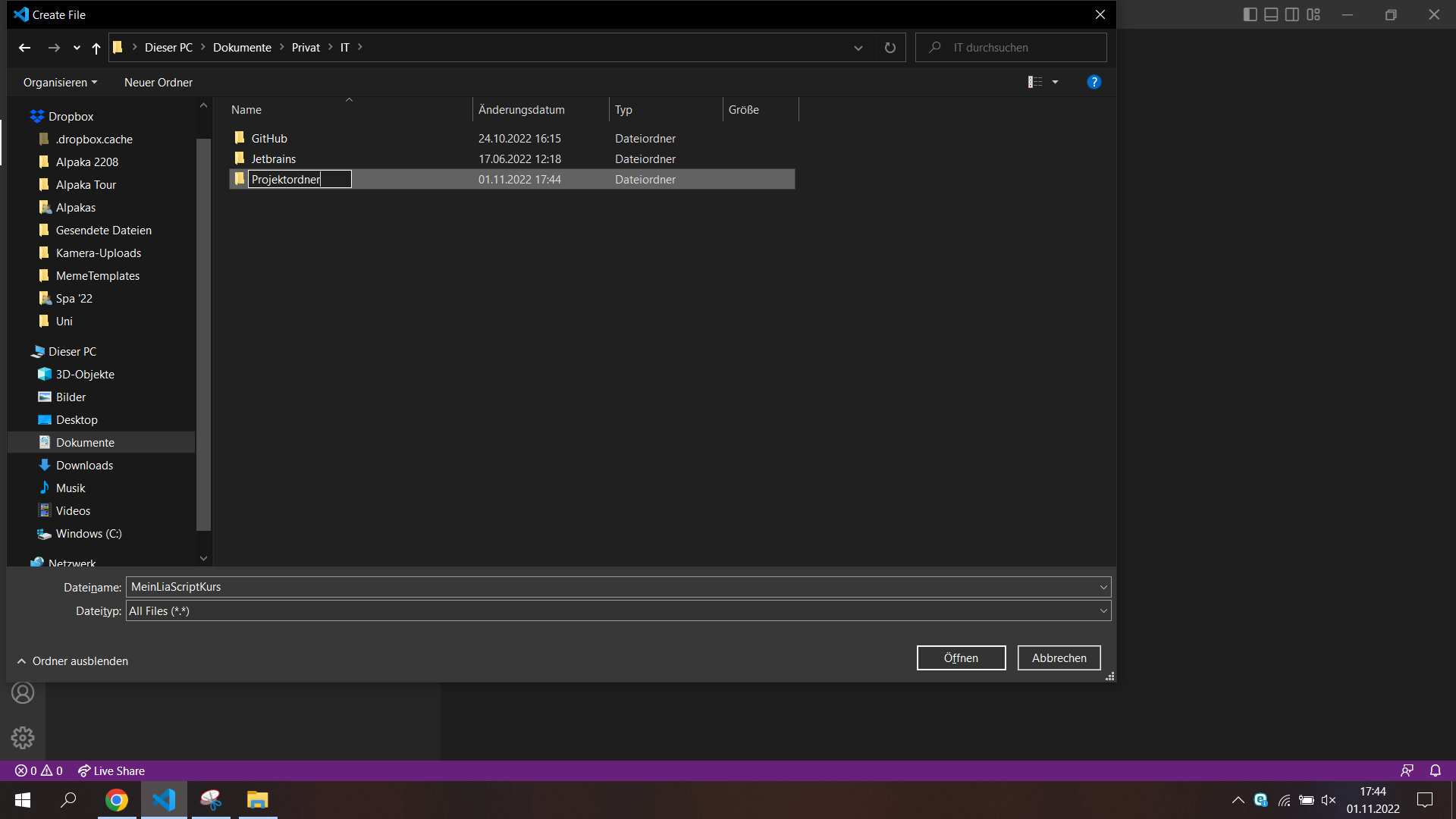
In der Mitte der Seite der Visual Studio Code Umgebung öffnet sich nun ein Eingabefeld. Hier geben Sie einen Dateinamen zu Ihrem Lernmodul ein. Daraufhin öffnet sich ein Fenster, in dem Sie den Speicherort Ihres Lernmoduls festlegen.
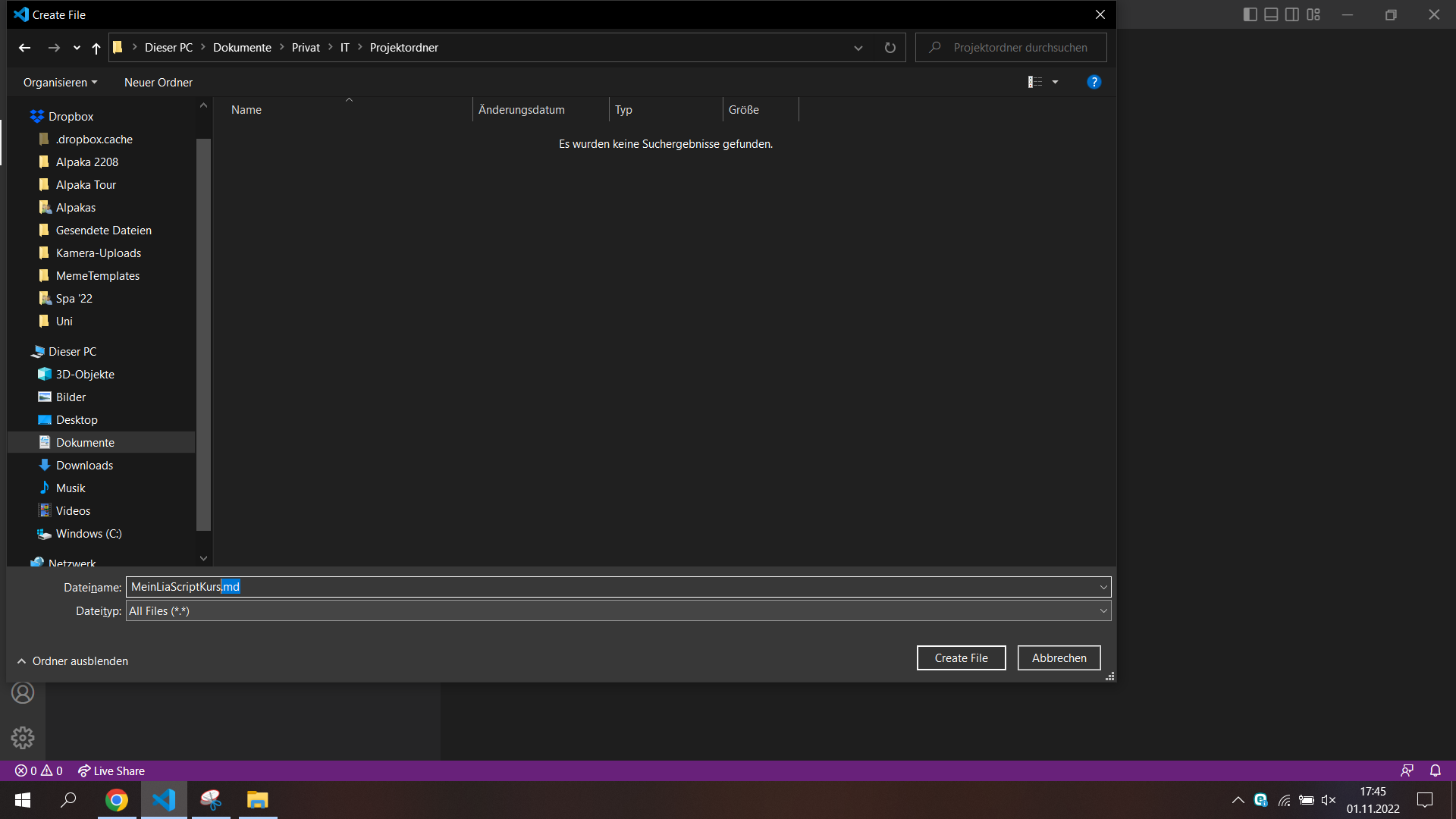
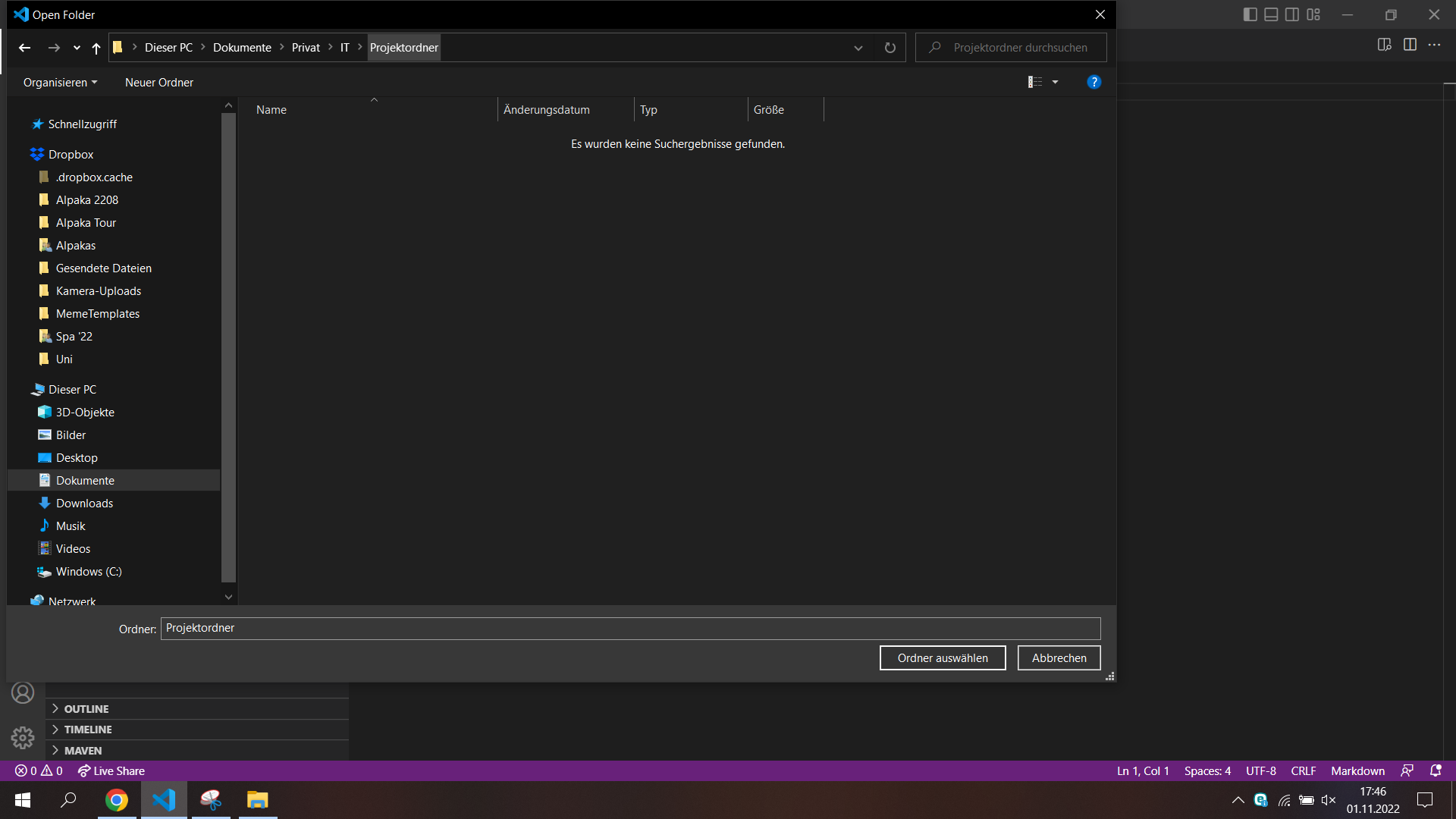
Wichtig: Beim Auswählen des Speicherorts ist zu beachten, dass sich die Datei in einem neuen und leeren Ordner befinden muss. Erstellen Sie hierfür einfach einen neuen Ordner und legen Sie die Datei darin ab. Außerdem ist es wichtig, dass die Datei als Markdown-Datei abgespeichert wird. Hängen Sie hierfür die Endung .md an Ihren Dateinamen an. Nach dem Speichern schließt sich das Fenster und die leere Datei wird im Editor geöffnet.


Wechseln Sie jetzt in der Sidebar auf der linken Seite in den Reiter Explorer. Klicken Sie dann in dem Reiter auf Open Folder und wählen Sie in dem sich daraufhin öffnenden Fenster den gerade erstellten neuen Projektordner aus.


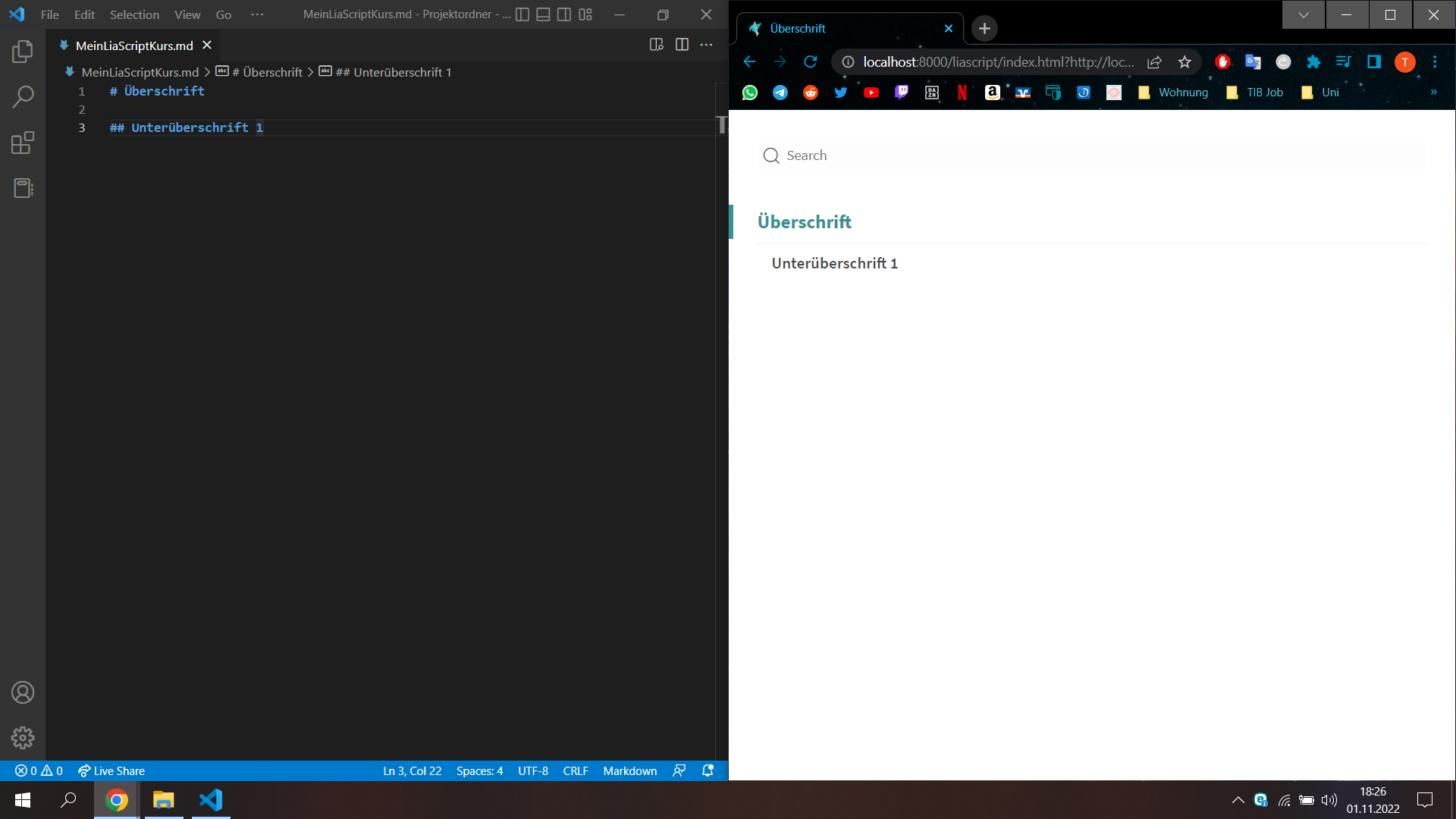
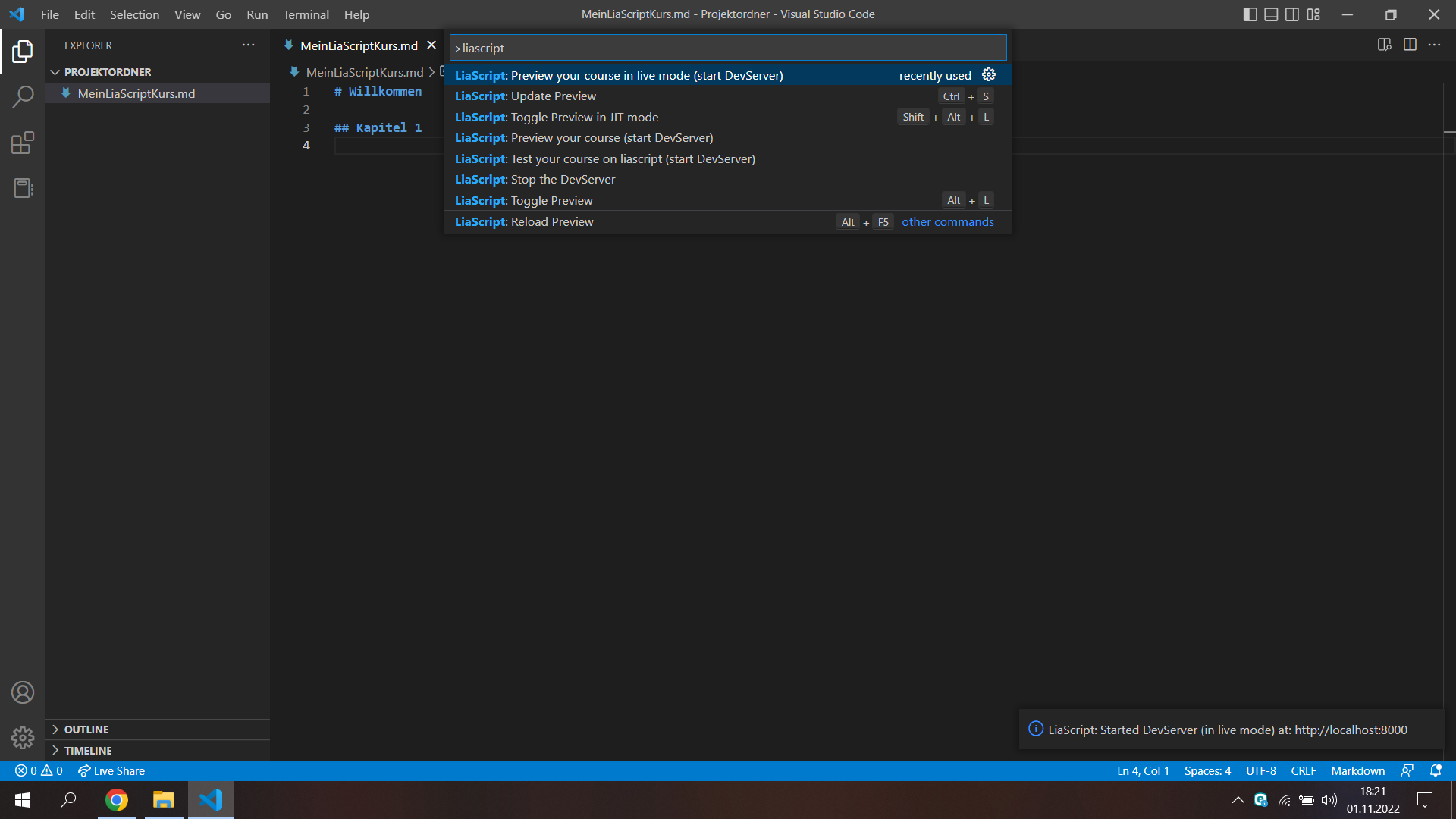
Aktivieren Sie nun das LiaScript Plugin. Drücken Sie die Tastenkombination STRG, SHIFT und P, um die Kommandozeile von Visual Studio Code zu öffnen. Geben Sie in dieser Kommandozeile liascript ein. Es werden Ihnen daraufhin alle möglichen Befehle der installierten LiaScript Plugins angezeigt. Wählen Sie davon den Befehl LiaScript: Preview your course in live mode (start DevServer) aus. Es öffnet sich nun innerhalb Ihres Browsers ein neues Fenster, in dem eine Vorschau Ihres Lernmoduls erscheint. Nach jedem Speichern (File und Save im Kopfmenü oder die Tastenkombination STRG und S) kann nun das Browserfensters neu geladen (F5) und anschließend eine aktualisierte Vorschau des Dokumentes betrachtet werden.

Allerdings befindet sich aktuell noch kein Inhalt in Ihrem Lernmodul. Fügen Sie Ihrem Lernmodul zunächst eine Überschrift hinzu. Wichtig: Da in der Anwendung mit Markdown gearbeitet werden muss, vergessen Sie bitte nicht einen Hashtag vor Ihre Überschrift zu setzen. Beispiel: # Mein LiaScript Kurs. Speichern Sie das Dokument anschließend und laden Sie das Browserfenster neu, um Ihre neuen Inhalte zu begutachten.